WordPressで大きいサイズの画像ファイルをメディアにアップデートすると
小さいサイズに自動で調整されます。
例えば3000PX程度の画像をアップロードしても1900pxにリサイズされる
WordPressはWebサイトである特性上、処理を高速化するために自動で大きなファイルを圧縮したり削減、リサイズしてくれています。
2560pxを超える画像の場合は、大きいサイズであると判断して、それより小さくリサイズしてしまうわけですね。
これによって何気なく色々なファイルをアップしても、
自動でなんとかしてくれているわけでとてもありがたい便利な機能です
デメリット:高画質の大容量データをそのまま表示できない
自動でリサイズされてしまうということは、
逆にいうと「高解像度のデータをそのままアップロードして公開したい」時には
初期設定ではそれが実現できない。ということですので
この問題を解決する方法を紹介します。
大きいサイズ(2560pxを超える画像)のリサイズを止める方法
この設定を変えるには、「functions.php」の設定を追記する必要があります。
場所は「外観」→「テーマファイルエディタ」です。

そこで、「functions.php」を探してひらきます。

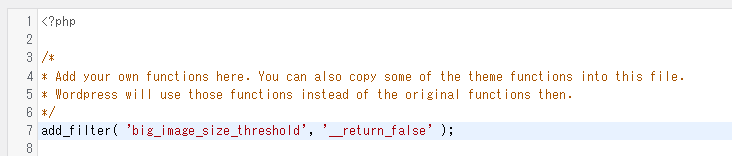
そこの以下コードを入れて「ファイルを更新」すると設定が反映されます。
add_filter( 'big_image_size_threshold', '__return_false' );普段コードをさわらない方には分かりづらいので実際に設定した画面を張り付けておきます。

function.phpはおかしな設定をいれるとWordpressが動かなくなる可能性がありますので間違わないよう注意しましょう。
また、必ず子テーマを使うようにしておきましょう。
親テーマの設定を変更しても、次にテーマアップデートの際に全ての設定がもとに戻されてしまうため意味がありません。
WordPressのテーマ選びは子テーマがちゃんと提供されているかどうかも大切なポイントです
(余談)画像の自動生成を止めたい場合
WordPressはほかにも、一つの画像データをあらゆるサイズで自動生成してくれる機能を持っています。
多くの画像データを扱うサイトでは、
自動生成がサイトの容量を大量に消費してしまうので、問題であればこちらも止めておくと便利です。
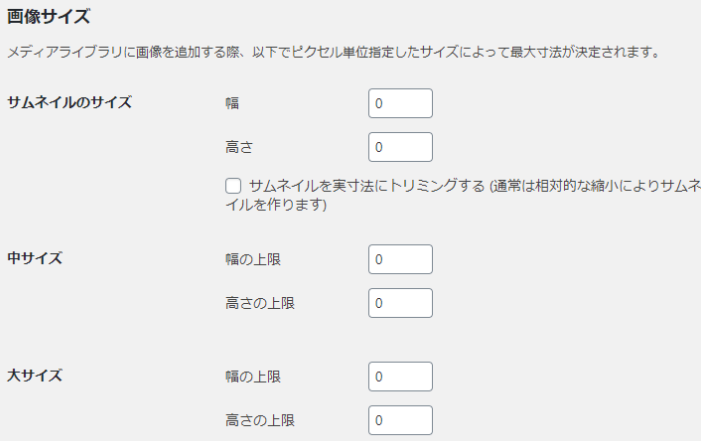
設定方法は簡単で、画像の自動生成を止めるには「設定」→「メディア」を開き
下記画面の設定を全て0にする無効化できます。

これで、複数の画像を自動生成するのが止まります。
大量の画像データを扱うサイトにおいてはこの設定は最初にやっておくことをオススメします。


コメント